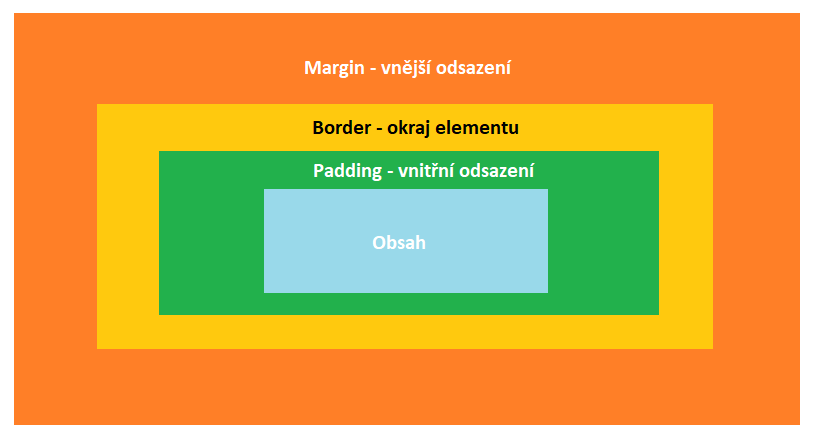
Struktura elementu

margin
Vlastnost, která nastavuje vnější odsazení elementu
padding
Vlastnost, která nastavuje vnitřní odsazení elementu
- auto - defaultní hodnota - prohlížeč automaticky vypočítává šířku/výšku
- length - definování rozměrů pomocí px, cm...
- % - definování rozměrů pomocí procent
- inherit - rozměry budou zděděny od rodiče
margin/padding varianty:
- margin - nastavení vnějšího odsazení pro všechny strany
- margin-left - nastavení vnějšího odsazení pro levou stranu
- margin-top - nastavení vnějšího odsazení pro horní stranu
- margin-right - nastavení vnějšího odsazení pro pravou stranu
- margin-bottom - nastavení vnějšího odsazení pro dolní stranu
- padding - nastavení vnitřního odsazení pro všechny strany
- padding-left - nastavení vnitřního odsazení pro levou stranu
- padding-top - nastavení vnitřního odsazení pro horní stranu
- padding-right - nastavení vnitřního odsazení pro pravou stranu
- padding-bottom - nastavení vnitřního odsazení pro dolní stranu
box-sizing
Vlastnost box-sizing definuje jak bude šířka a výška elementu vypočítávána - jestli se bude do šířky a výšky počítat i okraj a vnitřní odsazení či nikoliv
box-sizing hodnoty:
- content-box - defaultní hodnota - šířka a výška se počítá jen s obsahem elementu
- padding-box - šířka a výška zahrnuje obsah a padding
- border-box - šířka a výška zahrnuje obsah, padding a border
Editor
Pro živou ukázku je CSS a JavaScript vepsaný přímo v dokumentu - v praxi tyto soubory vždy oddělujte do externích souborů
<!DOCTYPE html>
<html>
<head>
<style>
#div1 {
box-sizing: content-box;
padding: 2em;
border: 15px solid black;
background-color: red;
width: 200px;
}
#div2 {
box-sizing: border-box;
padding: 2em;
border: 15px solid black;
background-color: red;
width: 200px;
}
</style>
</head>
<body>
<div id="div1">content-box</div>
<p>Sirka obsahu je 200px</p>
<div id="div2">border-box</div>
<p>Sirka celeho elementu je 200px</p>
</body>
</html>